Hello guys, it has been a long time since my latest post “Tutorial: Color”. I have decided to make 3 different categories for tutorial from now on: Basic, Intermediate, and Advanced.
Have you ever wondered “At what point is my artwork finished?” This tutorial will cover related questions such as :
- When should I stop doing my artwork?
- What makes the difference between my artwork and (insert godly artist here)‘s artwork?
- I’ve studied the basics but why does my art still feel lacking?
- Is there an end to this
sufferingrendering?
Yes, finishing an artwork is one of the greatest barrier that every artist SHOULD get through, in my opinion. It’s a very important thing to learn, but I rarely see people mention this.
“The Finish Line” basically explains when your artwork is finished, “Expanting the Finish Line” is about making it look even more finished, and we will conclude everything in “Conclusion”.
Disclaimer, this might be a very objective post as I am an illustrator who loves painterly things and I have traditional artist mindset in mind instead of digital artists. This might also be a post trying to describe what I think is a good illustration, but I’ll try my best to focus on the questions above.
The Finish Line
“When do you know your painting is done?” Marco Bucci explained it the best here at 7:37.
He answered it with “… when I have thoroughly evaluated literally every square inch of that canvas. I know every brush strokes.” He also said that the brush strokes and variations might happened by chance, and it’s perfectly fine, because we only need to understand why it’s there.
This made me think that it applies to everything. Coloring, lighting, pose, composition, every art basic stuff. For concept arts, this might be about the reason behind the design, every detail of the design, character expression, map design of an environment, etc. This should be your goal everytime you paint something (with some examples when painting an illustration) :
- I have done putting color in this painting because I know and understand why the color is there in every pixel/inch of the painting.
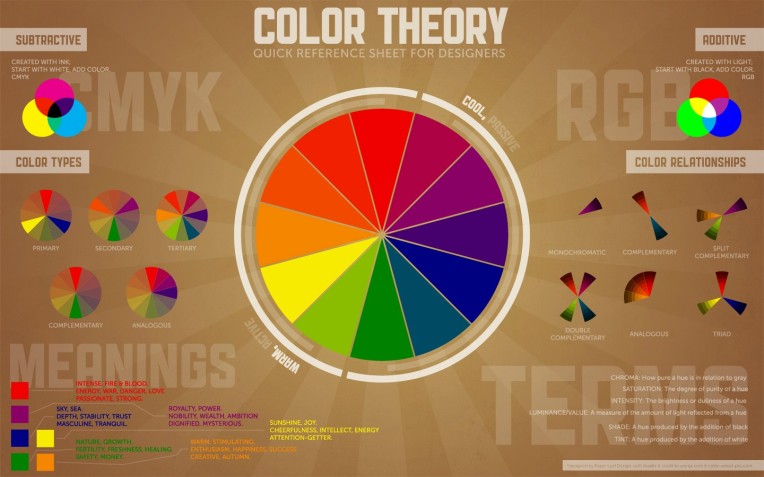
- When you should put in warm/cool color.
- When you should use black in your painting.
- Why you think it’s good to put in a very saturated “neon” color in your painting.
- Tips : When doing digital, I don’t depend too much on Layer modes (Overlay, Multiply, Difference, Color Dodge, etc). They’re evil, especially for color and value. I only use them when I know what I’m doing, for example, use Multiply to lower the value on some places with saturated color, use Overlay to highlight the focal point with saturated color, etc. “Color” layer mode is fine because it doesn’t change the value.
- I have done detailing this painting because I know and understand the distribution of detail in every pixel/inch of the painting.
- Having realistic detail is good, but having it on every inch of the painting sometimes makes it confusing to the eyes.
- Focal point should always have the most detail and contrast.
- But this doesn’t mean everything should look blurry.
- Things that I usually blur in paintings : very unimportant objects can be blurry, moving objects should be blurry, darker/shaded area can be blurry (especially when the environment is bright), brightest area can be blurry (especially when the environment is dark).
- I have settled the lighting in this painting because I know and understand the light source, and how the lighting compliments the composition in the painting.
- Lighting can be used to direct eyes to the focal point, so we can put a strong spotlight on the focal object. This affects the composition of the painting.
- The lights casted on the objects will define their shapes and value.
- Because lighting and value affects the composition of painting so much, I think it’s better to have value and lighting in the composition sketch phase. If you just have value or lighting, or even just lineart for composition sketch, the finished result will be different from what you might wanted to achieve in the beginning.
- I have finished this painting because I know and understand what I have made in every pixel/inch of the painting.
- Sums up everything. lol.
This requires a lot of all basic knowledge of art in order to actually finish a painting, if we’re talking about perfection.
Note: I want to make this clear that this isn’t about being a perfectionist. Illustration is meant to ILLUSTRATE your idea, what you’re trying to convey, into a picture. All the points above are only aspects to be used to convey your idea.
I always limit myself whenever the “perfectionist” side of me kicks in. When I feel like I’m tired of trying to polish everything and redo everything to make it perfect, I stop. And then I think again what I was trying to convey in the beginning, and see if what I have made is already enough to illustrate my idea. Usually it’s already enough, but might not be good enough. But it’s actually okay to stop. Because this is illustrating, not a painting study. I make it based on my basic understanding, with some reference. I think the purpose of painting study is to break the knowledge limit, while illustration is to illustrate idea.
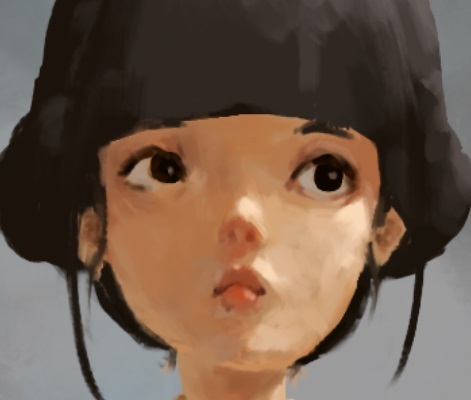
However, the biggest problem is every artist has their own finish line, and it’s based on their understanding of the basic. This also defines someone’s “style”. Someone with very good understanding of anatomy but little understanding of color might have a shorter finish line when he’s painting a colored painting of human body, because maybe he only uses flat color and some hatching to define the form. Someone with a better understanding of color might think that it still looks like a WIP, because it doesn’t have the hue variation where veins make the skin look cooler, and areas with more arteries have red hue. This leads to the second part, “Expanding the Finish Line”.
Edit : This doesn’t mean that a simple style illustration is worse than a complicated one. Sometimes simple is better, and it actually boost the readability a lot, compared to a complicated painting with a lot of messy brush strokes everywhere. A flat colored artwork with hatching to define the form is much better than if we add too many hue variations. Too many hue variations might be an eye cancer. It all depends on the purpose of the illustration, and how the artist execute it.
Expanding the Finish Line
I believe the different definition of “finish line” between every artist is the reason why newbies and experienced artists works look very different. Easiest example, I ask you to illustrate two men fighting with each other. Do you imagine them fighting on a horizontal line, one punching the other’s face? Then that’s your solution to the idea of “two men fighting with each other” and that’s your finish line. You will make the sketch, and try to finish the illustration with that picture in mind. But an experienced artist might draw it with 3/4 camera view, one guy evading the kick from the other guy, with some motion blur of the movement, and preparing for a counter attack. There might be some sweat dropping from the movements reflecting the light from above. Or maybe another experienced artist might make a foreshortening key shot of a punch, while the second guy avoided it by moving his head.
The definition of “finished” of a painting is actually already determined ever since the start of painting, when you decide how you’re going to make it. Of course there will be a lot of improvements and revisions when making it, but I’m very sure that it’s still going to refer to the idea sketch that you made in the beginning. If you have more detail of the idea planned at the sketch, the finish line will automatically be longer.
There are two major ways to expand the finish line I’ve found so far. One, observe and study, look at some professional works idea, how detailed THE IDEA is (not the painting), observe how things work in real life. And two, ask for feedback from other artists, especially professional artists, because they will give inputs and insight on how they approach the idea as someone with longer finish line.

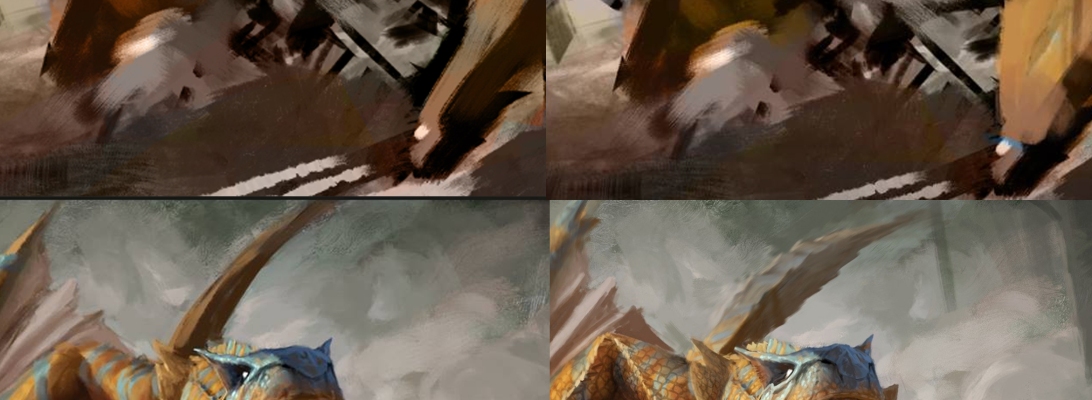
As an example, my “finish line” in the Tigrex fanart is actually “I want to illustrate the feeling of Tigrex going rampage and charging at you recklessly.” So I already limited my finish line that it’s literally only about Tigrex charging, with its mouth open, ready to eat its prey. The smokes are also intentional to make it seem like the dust and sand on the ground are sent flying because of Tigrex’s movement. Also the rocks.
This might not be a finished illustration to more experienced artists who are more used to creating illustrations for professional works, but it has conveyed the idea I had in my mind at the moment. Sure, I should be able to expand the finish line, like adding more objects in the environment, paint actual environment instead of just smoke (lol), draw its prey, or even change the pose into Tigrex jumping and already catching the prey in its mouth. But I don’t even know if adding those things will make it better or not , because it’s still currently beyond my understanding, and I need to study and practice more in order to nail the expanded finish line.
However, I know for sure that I would’ve called it finished at the 3rd step if it was me from 1-2 years ago. Heck, I might have not come up with the composition of Tigrex charging like that (look at my Nargacuga illustration from 2015). This is because I have studied a lot of illustrations and photography compositions these past 2 years.
Conclusion
As a conclusion, I think it’s important to know our own finish line, and we need to always refer to the finish line when we aren’t sure when we should stop doing an artwork. There is also no need to be a perfectionist and try to go beyond the finish line when we’re creating an artwork, because expanding the finish line is when we’re studying and asking for feedback from other artists, and then apply it on the next artwork.
I’m sorry if this tutorial is a bit subjective, but I really hope it helps anyone who read this who is also having trouble in tackling similar problem to mine.