A lot of artists often have these questions in mind like
- “Which color should I use for this?”
- “How do I give color to my grayscale value painting?”
- “Is my color looking a little bit dull?”
- “Should I use the color black in my painting?”
- “How do you start with color but still manage to get the correct value?”
- etc
So, as someone who is very addicted to color and lighting in a painting, I’d like to share my thoughts and understanding of color.
Content :
The “RGB, RYB, CMYK” part explains the basic color theories, while the “How I Color” part explains how I apply the color theories in my works.
RGB, RYB, CMYK
Color in digital art consists of three main values that adds up to create one color, Red, Green, and Blue. As all of you might have already known, the maximum value of the three values is 255. The closer the values are to 255, the closer the color that is being produced to white. Having all the three values 0 makes the color black. When the three values equal, they create the color grey. RGB, stands for Red Green Blue, has always been the standard in displaying color on your screen.
However, back in my school, they taught me that the three primary colors are Red, Yellow, and Blue, not Red, Green, and Blue. And then there is this CMYK (Cyan Magenta Yellow Key) color model that is used in printing. So, which one of it should we have in mind when determining color in our painting?
Let us take a closer look at the difference by looking at RGB color wheel and RYB color wheel.

So at the picture above, we can see that the most noticable difference is the transition from red, yellow, green, to blue, especially between RYB and RGB. If you look at it carefully, CMY color wheel is just RGB color wheel flipped upside down, because the main difference does not lie within the color wheel; the main difference is that RGB is an additive color model while CMYK is a subtractive color model (simple, additive means when they add up, they create white color, while subtractive means when they add up, they create black color). But the real problem is, having the primary colors different makes the color relationship different. And you know, this color relationship thing is actually the key to having a good looking painting. So which one should we use as the base to make decision in color choosing while considering the color relationship?
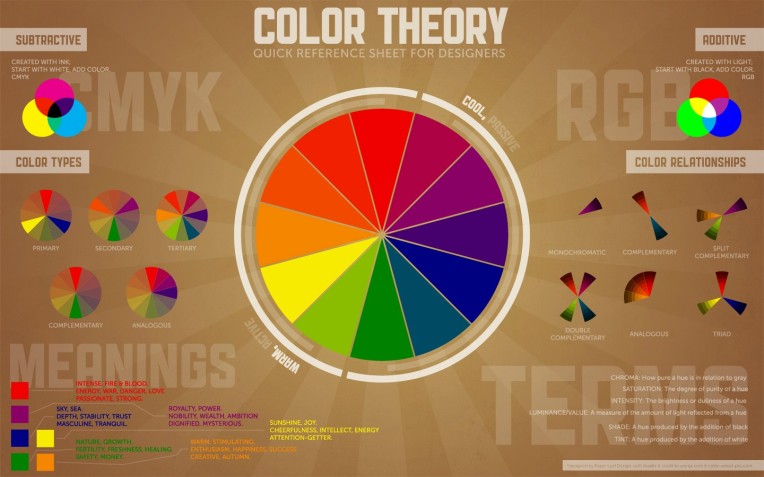
There are a bunch of color relationships we can use in our paintings. Here is a pretty tl;dr picture which explains a lot about color relationships and the meanings.

Now… yeah. You can see that you still gotta use RYB color model in determining colors used in the color relationships because RYB is the actual color model that is used in color theory. RGB is just a color model to display colors on the screen. The reason why we use RGB in computer is just because our screen emits light, which means the colors should add up to create white. This makes the RGB color model perfect for computer screen as it’s an additive color model.
tl;dr, use RYB to determine your color. Oh, and I don’t think I need to explain much about the color relationships as you can just look at the “Color Theory Picture” for it.
How I Color
Alright, now to the main part of this post.
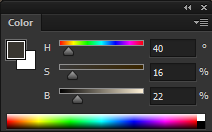
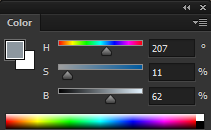
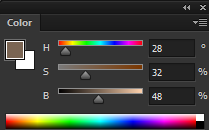
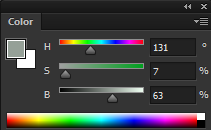
I usually use the HSB (Hue Saturation Brightness) slider in Photoshop to pick my color. It’s pretty convenient to use because I can adjust which color do I want to pick, how saturated it is, and how bright it is. It is also convenient when I want to study an artist’s color usage in his painting, I can observe the hue of the colors he used, how saturated it is, and how bright it is to produce such color in the painting.
When I pick my color, I consider a lot about the atmosphere of the image. I really like to make warm paintings and it can easily be produced by limiting your color range. What I mean by this is, I don’t really want to use a very orange color and very blue color as the main colors in my paintings. Ok, we have that color relationship thing in mind. I usually go for basic complementary or split complementary or double complementary or whatever it is, but the important part is that it’s complementary. However, having the colors complement each other (orange blue, yellow purple, etc) does NOT mean we have to use those exact colors. In fact, using very saturated orange and blue as main colors in a painting makes the painting look so exaggerated in using the complementary color relationship. So how do we tackle this problem? Introducing, the gamut masking.
Here’s a video explaining about it, made by the master of color, James Gurney.
So this gamut masking thing, I think not many artists have known about this. I can conclude this because I’ve seen so many artworks that don’t consider using gamut masking out there. My first ever encounter with gamut masking is when I was studying color for paintings and I found James Gurney’s book “Color and Light”. I was so attracted to the cover (yes, in the end you gotta judge the book by its cover), so I looked up to him and found his blog (gurneyjourney.blogspot.com). And man, holy shit does he have a SHIT TON of useful things in his blog. I found this post explaining about gamut masking in his blog http://gurneyjourney.blogspot.co.id/2011/09/part-1-gamut-masking-method.html. Please do check it out.
So how do I exactly use this gamut masking thing in digital painting?

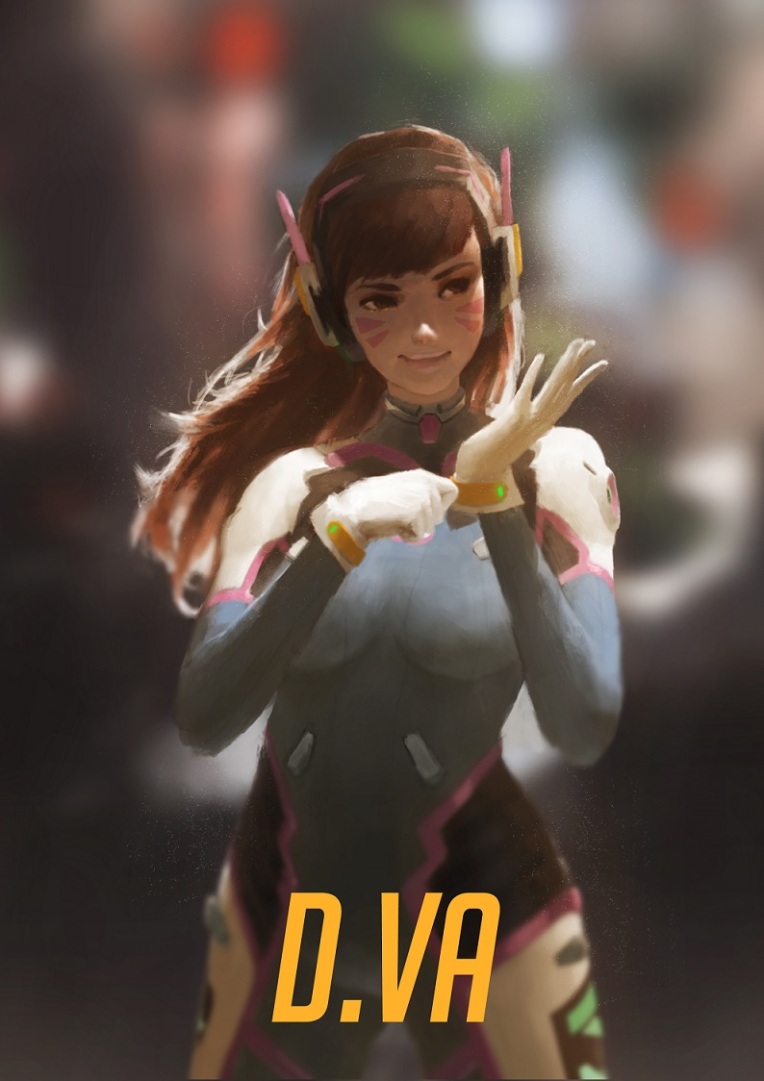
Simple. I want to make a warm looking painting. So I choose to use red, yellow, orange, and grey as the “blue” to complement my warm colors. Believe it or not, the blue part of the D.Va suit that I painted is actually a less saturated brown. The most blue color in that artwork is the blue part of the suit that got highlighted by the sunlight, and it’s even just a blue with 11% saturation.


However, I’d still use a very saturated blue in my warm painting to define a blue light. Here’s an example of a good use of saturated blue in warm painting made by Kan Liu https://www.artstation.com/artwork/1XQZo.
Try color picking on that image, and you can find that the only blue there is the one from the blue light. Even the silver colored armor at her shoulder has brown as base color, and green-ish brighter color for the cool light reflection.


What makes the painting look warm is the limitation of “blue” and very heavy usage of brown, orange, and yellow color in that painting.
.
Now, that’s one thing to consider when picking color. So another problem is to have the correct value while applying the color in the painting.
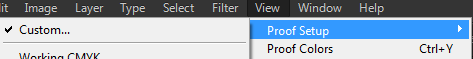
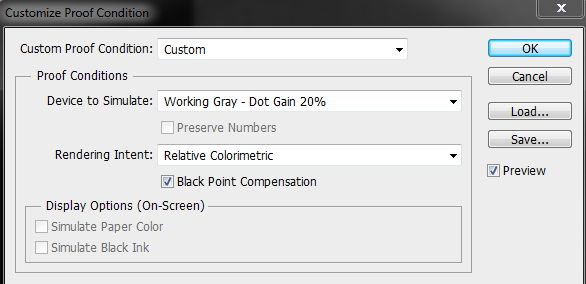
First, I want to make sure that you guys know how to check the value of your painting in Photoshop.


So whenever you want to check your value, press CTRL+Y and Photoshop will display the grayscale version of your artwork.
One way to achieve a good value is to start by making the greyscale value painting, and then apply the color on it. There are so many ways to do this, by using the Overlay layer (I don’t really recommend this), Multiply layer, etc. Note that even though you have applied the colors, you still have to paint over the painting with your desired color because most of the time, this method produces very dull color.
My solution to this problem is to use saturated orange/yellow brown color for the “greyscale” painting instead of black. This method is heavily inspired by this Chinese artist, Yu Dehong.

I’m sorry I can’t really read Chinese but my guess is he started with grey for the greyscale painting, and then he defines the shape by using yellowish brown to create the shading. He then set the yellowish brown shading layer to Multiply, and paint the base color underneath. Again, this is just a guess, but I’m pretty sure he continued by making a new layer and paint the hue variations, details, and also the reflection on it to finish the painting.
Maybe you want to ask, why orange/yellow brown color? Again, it’s because I want the painting to be warm, so I gotta use orange/yellow brown. One tip from me, the yellowish brown shading layer must be able to define the shape of the object. So it’s also a good way to check if your painting has well defined shape.
Another solution to the value problem is to actually have a good understanding of color values like blue has darker value than yellow, etc. You can start with color if you want to use this method. Even if you haven’t mastered it (like I do hahahah), you can check your value with CTRL+Y and check the value by yourself. I personally use this method for simple doodle works.
.
Now, once I am able to determine the base color and value, I push the value more by using BLACK. Many artists don’t want to use black in their paintings but I think it’s a waste to not use black in a painting (or at least 1-10 Brightness colors in the HSB slider). Black is such a good color to define value and shadow. It’s also the color we use for ambient occlusion, right? By using black, the painting looks more “bold” and realistic to me because of the well defined value and shadow. The actual reason why people avoid using black is because it’s the darkest color. Using black in your painting means you limit the darkest value there. But I personally don’t think of this as a problem. Instead, it’s a very interesting way to define a focal point in a painting. Some awesome artists I know that use black very well are Ruanjia, Piotr Jabłoński, and Chinese digital artists in general (lmao). Their value control is godly and is always one of the most attractive part of their paintings. Not using black is ok, but sometimes it makes the painting look boring and flat.
There are also several tips that I found while observing their works. When using black, it’s usually better to make the transition from the color to black with a 50% saturated color. For example, you can use red, yellow, or green to blend the black with your color. Piotr Jabłoński’s work for Dishonored 2 is a great example of this. You can see it here https://www.artstation.com/artwork/1B283. You can find Piotr uses red/yellow brown a lot for the transition to black in his works.
There is also one important thing that you can find in that Dishonored 2 painting by Piotr, it’s the hue variation. Hue variation is the next step in coloring my work after I have found my base color along with the value. I can always adjust the HSB slider a bit to give hue, saturation, and brightness variations. The grey cloud in that Dishonored 2 painting is not exactly grey, some part are more brown, some part are yellowish, some part are a bit green, some part looks like a bit blue (even though it’s just less saturated brown), and this makes the painting looks more attractive.

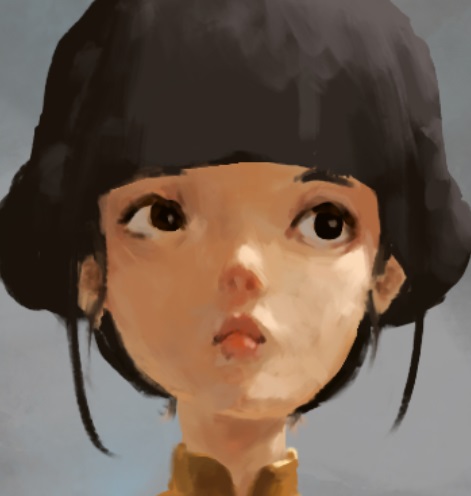
Now take a look at this face of a girl painted by me. It’s from a work that is currently in progress. If you colorpick through the whole face, you can find that the hue, saturation, and brightness are different even though they are probably just that area of the skin that doesn’t get highlighted by the sunlight. Remember that human face has its own hue region (yellow forehead, red nose and cheeks, blue jaw). That’s one this to consider. And then there’s also ambient occlusion for depth defining. I usually use more saturated and less bright skin color to define depth for face. This is actually one of the problems I’ve seen on some head paintings. Some artists don’t do hue variations and define depth, making the face look so flat and not that interesting. Don’t get fixated with one color as the base, give subtle change to the hue/saturation in order to make it look more interesting.
Conclusion
So what I do to make the color in my paintings look better is to apply gamut masking, saturated greyscale Multiply layer, use the color black, and also give hue variation to the painting. It is very important to carefully think when picking the color because it can make the thumbnail of your painting look more attractive.
Note that I’m still a beginner in making this kind of post, so feel free to give me feedbacks. I’m also a self taught artist and I need your opinion about my understanding of color, because the ideal color rendering that I have in my mind is subjective; some people may not like what I think of as the ideal.

I love this explanation, its very helpful. Btw have You watch Sycra colour tutorials? His colour method is similiar like Yours so maybe You interested I recommend to watch it on youtube
LikeLike
hmmm I think I’ve seen the tutorial on youtube but I’m not sure hahaha. Thank you anyways!
LikeLike
nice blog .
LikeLike
thanks!
LikeLike